If you save bookmarks to the Home screen on Mobile Safari you may want to try this out on your own blog.
Here is how to use Apple Touch Icons for your Blog or Website.
These instructions are for blogger / blogspot which I use for both my personal blog and my podcast.
You will need the following:
Here is how to use Apple Touch Icons for your Blog or Website.
These instructions are for blogger / blogspot which I use for both my personal blog and my podcast.
You will need the following:
- An icon or image you want to represent your site.
- A simple image editor to resize the image.
- Dropbox or somewhere to host the image files.
- A bit of HTML coding.
You need a total of five images to handle all the resolutions on iOS.
I used preview on OSX to duplicate and resize my png file. I placed it in a folder inside my Dropbox Public folder
Now for the HTML CODE:
Here is the basic code you will need to put this after HEAD on your blog's html
then replace the image source with the public link generated by dropbox. portions of the code snipped for privacy.
Here is the basic code you will need to put this after HEAD on your blog's html
then replace the image source with the public link generated by dropbox. portions of the code snipped for privacy.
Go to Blogger Template then edit HTML paste it right after head (see photo) and save
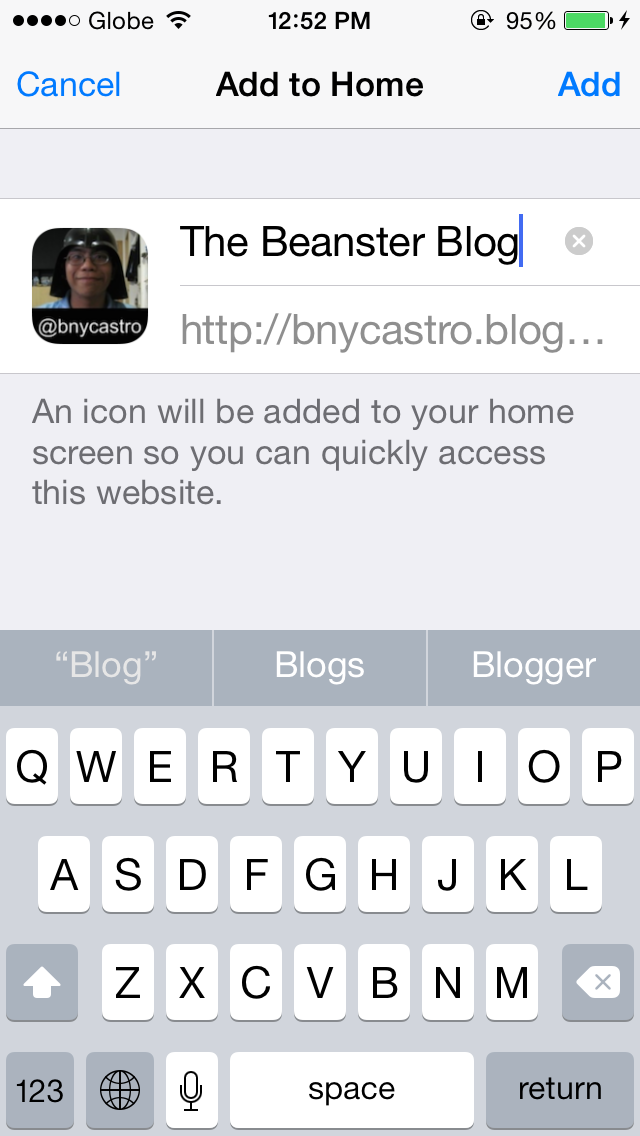
Now on Mobile Safari when you save to Home Screen you will have a nice custom icon.
BTW this also worked on my Android device using Chrome with no special tricks.
However it will not work with the mobile version of blogspot. I have that disabled anyway.
Source 1, Source 2
Now on Mobile Safari when you save to Home Screen you will have a nice custom icon.
BTW this also worked on my Android device using Chrome with no special tricks.
However it will not work with the mobile version of blogspot. I have that disabled anyway.
Source 1, Source 2







Comments
Post a Comment